Hi 我是 applemint 的 Eric。
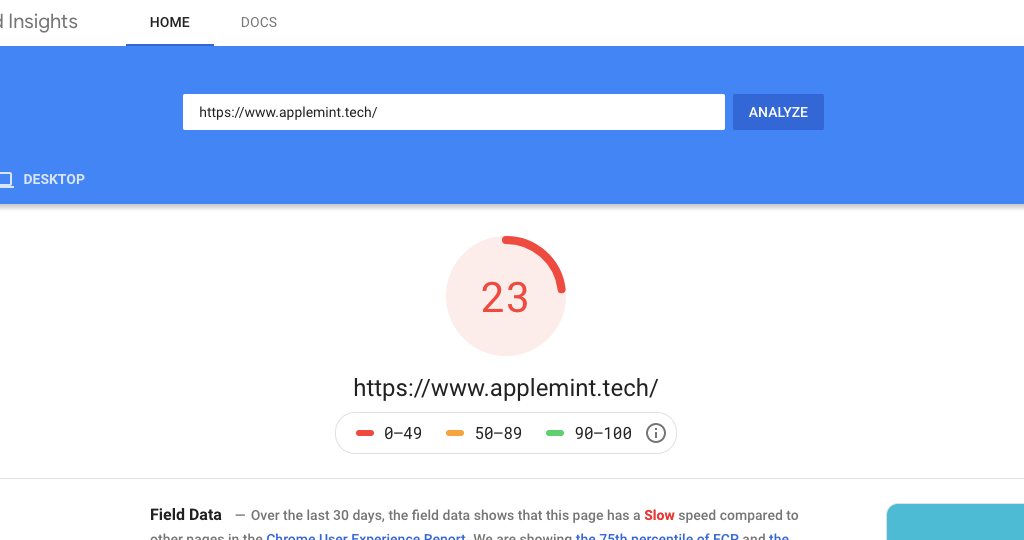
最近,因為客戶在網站上線後,拿出 Page Speed Insights 的結果報告,提出「網站載入速度過慢」的質疑。此外,Google 也正式將網站效能列入搜尋排名考量,因此更多人會開始在乎 Page Speed Insights 上的分數。而改善 PSI 分數,似乎也開始成為網站製作公司的另一項新服務。
但是,這樣其實是本末倒置了。
本篇文章會先說明為什麼需要重視載入速度,接著從 Page Speed Insights 的評分標準說明影響載入速度的因素,並解釋為什麼不該過度注重 Page Speed Insights 的指標,並提供大家評估頁面載入速度時,可以使用的替代工具。
本篇文章適合擔心 2021 年 5 月 Google 針對 Core Web Vitals 改版感到擔憂的站長們,以及其他協助製作客戶製作網站的設計公司。
Contents
為什麼應該注意載入速度
首先,必須先澄清一點:「我認為網頁載入速度很重要」。
頁面的載入速度與使用者經驗 (UX, User Experience) 習習相關,雖然在 SEO 或行銷上都會強調「內容為王」,但是再好的內容,只要頁面載入速度過慢,都還是可能使使用者不耐煩,因而投向其他網站的懷抱。
影響載入速度的因素
影響網站頁面載入速度的原因有許多種,這邊整理 Google Page Speed Insights 的評分項目後,分類成以下幾項:頁面資源要求、檔案大小、程式碼轉譯與主機規格。
頁面資源要求

關於頁面資源請求,先開啟瀏覽器中的開發人員工具(Windows F12、macOS Cmd+option+I)
在 Network 的頁籤中,可以看到自己的頁面在載入的過程中,需要載入哪些資源。這些資源,有可能是同網域的資源,也有可能來自其他網域(例如:Google Analytics、Facebook Pixel 或 YouTube 影片等),一旦要求的數量越多,就會需要較長的等待時間。
一般而言,如果希望自己的網頁載入速度較快,應該盡可能讓頁面載入時的要求數盡量減少。但是當你使用 WordPress 網站,安裝了第三方外掛時,你對於要求數的控制權就會相對減少,因為許多外掛的特效都會需要另外載入 CSS 或 JavaScript 資源。
主打改善效能的快取外掛,一般都會協助最佳化使用者 WordPress 外掛的要求,譬如將靜態的 JavaScript、CSS 資源壓縮。
檔案大小
除了載入資源的數量外,載入資源的大小也影響了頁面載入速度。通常檔案大小問題發生在圖片與網頁字型上。
最主要的解決方法在於上傳裁切過的圖片、上傳適度壓縮的圖片、透過外掛協助產生 webp 格式圖片、使用付費網頁字型或系統字型。
程式碼轉譯
瀏覽器載入網頁的文本與靜態資源如 CSS 與 JavaScript 後,會由瀏覽器運算、繪製出我們所看到的網頁,這個過程就叫做轉譯 (render)。
在一般的狀況下,CSS 與 JavaScript 載入後,會逐一轉譯每一項靜態資源,有些需要較長時間轉譯的資源,如 JavaScript,就會稍微耽擱接下來的流程。
為了解決這個問題,其中一種方法是對這些靜態資源,進行非同步載入 (asynchronize),讓 JavaScript 能夠送出請求後在背景載入,這樣相對不會影響轉譯的流程。這一點在 WordPress 的效能外掛、快取外掛中,通常也會協助使用者完成。
主機規格
這裡所指的主機規格,包含主機的記憶體、CPU 與距離遠近。
在 Page Speed Insights 中,其中一項測試指標稱為 TTFB (Time to First Byte)。顧名思義,就是網站送出請求後,得到系統最一開始的回應所需要的時間。
影響 TTFB 的因素,除了常見的主機遠近外,主機的記憶體大小、CPU 以及 WordPress 佈景主題的撰寫方式,都會影響主機需要花多少時間去產生我們要載入的頁面。
為什麼不該過度重視 Page Speed Insights
根據前一段的說明,這裡再繼續解釋為什麼不應該過度重視 Page Speed Insights。
使用第三方服務,無法控制要求數
在說明頁面資源請求數時提到,除了要求數以外,要求的來源也會影響到頁面的載入速度。另外,你也無法控制第三方資源的快取時間。許多第三方服務為了要記錄使用者的瀏覽行為與工作階段,因此快取時間不會設很長,這也會影響到評分。
仰賴第三方服務並沒有錯,但是如果真的希望追求高分的 Page Speed Insights,那麼只要停用 Google Analytics、Google Ads、Facebook Pixel,就可以讓頁面的分數至少提升 5 分。
Google Fonts 使用最佳做法仍無法過關
在檔案大小的小節中,曾經提到嚴重影響載入速度的兩項因素:網頁字型與圖片。
如果真的在乎網頁字型對頁面載入速度的影響,那你應該放棄使用 Google Fonts 的免費中文字型。
細究 Google Fonts 的免費字型 Noto Sans TC,可以發現其載入方法,完全符合 Google 官方於《網頁字型最佳化》當中的最佳做法,但在 Page Speed Insights 中還是拿到低分,這是為什麼呢?
因為中文字種類太多了,一篇文章中的常用字,可能已經需要載入不同份字體檔,因此即便 Google Fonts 再努力最佳化,仍有其瓶頸。更不用說有些網站在設計上針對中英文使用不同字型。
如果是使用系統字型呢?
使用系統字型確實可以避免額外載入字型檔的問題,但是使用系統字型對使用者體驗並不友善。不同裝置支援不同的字型,同樣的字型又可能因為系統版本、語言不同,而有不同的識別名稱。
如果無法放棄使用 Google Fonts 的 Noto Sans TC,在 Page Speed Insights 這一點幾乎可以說是無法得分的。
圖片品質與傳輸成本
在過去最佳化載入速度的過程中,曾經傳來客戶的抱怨:「圖片怎麼變那麼模糊?」
許多客戶因為沒有另外購置 CDN 服務的預算,因此我們會使用 Jetpack 內建的免費 CDN 服務,增加頁面載入速度。但是因為是免費的,因此為了減少系統負荷,圖片被壓縮的比例會大幅提升,導致畫質變差。
一旦不使用 Jetpack 的 CDN 服務,則會因為圖片檔案過大,導致頁面載入速度變慢。
想要兼顧?那麼建議還是花錢添購 CDN 服務吧。
另一種解決方法,則是使用外掛將圖片轉為 webp 格式,這種圖片格式可以大幅降低圖片大小,對載入速度有顯著幫助,但缺點是並非所有瀏覽器都支援,雖然許多外掛都有支援這項功能,但如果調校不當反而可能導致圖片無法正常顯示。
程式碼轉譯
雖然非同步的載入方式是解決程式碼轉譯問題的方法,但是並非所有 JavaScript 的函式庫都可以輕易進行非同步載入。
以 WordPress 來說,最重要的 JavaScript 函式庫是 jQuery,如果將 jQuery 以非同步的方式載入,許多對 jQuery 相依的程式碼將無法執行。更不用說當你的首頁充滿投影片輪播 (slider) 以及各種特效,背後需要多少額外的資源去進行轉譯了。
這使得解決程式碼轉譯問題的成本非常高,必須逐一的測試程式碼間是否有相依性。如果你使用的快取外掛是 W3 Total Cache,也可以考慮花 300 塊美金取得 W3 Total Cache 團隊的支援。
因此,在確定要一味的追求 Page Speed Insights 前,可以先想想:
我願意放棄很新穎的特效嗎?
我願意捨棄分析工具嗎?
我願意只使用一種網頁字型、字重嗎?
如果答案都是「否」,那建議真的不能太在意 Page Speed Insights 的分數。
該以什麼當網頁載入速度的標準
但是載入速度確實影響使用者的體驗,如果不使用 Page Speed Insights 的話,又該以什麼當標準呢?這裡提供兩種工具:GTMetrix 與 Pingdom。
GTMetrix


GTMetrix 是一款相當有名的測試工具,除了測試評分外,最重要的是可以在 Grade 當中,看到整體平均值,藉此找到需要優先改善的項目。
GTMetrix 在評測上除了可以選擇測試地點與裝置外,它使用了 PageSpeed 與 YSlow 兩種評分標準,前者採用的是 Google PageSpeed 的評分項目,後者則是採取 Yahoo! 的評分方式。
Pingdom

與 GTMetrix 同樣負盛名的還有 Pingdom,會在報表中列出各種資源所佔據的空間。
比起 GTMetrix 與 Page Speed Insights,Pingdom 在各項評分的標準並沒有直接指出是哪些請求(檔案)造成的影響,因此較難去針對檔案各個擊破。
除了上述兩種工具外,最重要的測試工具,還是你自己的手機。
打開手機,自己載入看看,真的很慢嗎?
如果改善載入速度的目的是「提升使用者體驗」,那在不斷追求測速高分的過程中,犧牲使用者體驗的話,這樣的高分又有什麼意義呢?
測速工具幫你指出可以改善的方向,但不妨把你的網頁分享給你的潛在受眾看看,聽聽一些更真實的回饋吧!
參考資料
從這裡聯絡 applemint!