嗨,大家好!我是 applemint 的 Joyce。
你是否想擁有日系風格的網站設計,卻不知從何下手?
或是,你還試著在文案中加上「の」,就為了讓它更有日本感 XD 真的母湯喔~
可能是對設計不熟悉,讓許多人產生在設計上使用日文字母就會有日本感的誤解。
其實,日本的設計之所以如此有魅力,是因為他們擅長將日系精神融入字型、色彩、排版與創意當中,展現出強烈且獨特的和式風格而為人津津樂道。
因此,想擁有一個日系網站設計並非難如登天,這篇文章就用 3 個設計秘訣告訴你,如何在字型、色彩、背景圖樣上呈現日系特色,讓你的網站轉眼變身日系感十足的日系網站。
Contents
日系網站設計秘訣1:字型
字型可說是設計中的靈魂,但過去卻常被人忽略,其實不同字型所傳遞出的感受大不相同。
以我們常見的幾種字型來說明,如黑體字給人中庸、具信賴感的意象;圓體字給人可愛、溫暖的感受;明體字則有高雅、古典的氣息。
日文裡雖然有漢字與中文相似,在字型上同樣具上述特色。但因日文字主要仍以片假名、平假名為主,比劃少,設計變化多,從上述延伸出來的變體字也就更加多元。
J 編就幫大家精選以下 3 種具「日本感」的字型風格出來與大家分享。
中庸

黑體是最廣為使用的字型。
「Noto Sans」是由 Google 推出一套開源免費字型,可支援 800 種語言。「Noto Sans CJK」則是專為中日韓文所設計的字型,不會有中文缺字問題,大幅加快網頁載入速度,提升 SEO 效能。
適用:普遍皆適用。其他需要營造信賴感的如醫療、學術、工業製造…等。
高雅風

黑體加明體的綜合型。
「Kan412Typos Std」是由 Adobe Fonts 所開發的一款字型,乍看下雖有黑體的力道感,但在細節處以明體窄細的方式呈現,讓整體字型看來不會過於剛硬。
適用:以女性為主要對象,但不強調柔美,而是帶有自信、高雅訴求的商品,如彩妝、保養…等。
古典風

明體加圓體的綜合型。
「丸明朝體」就是日本字體設計師片岡朗設計的典型的範例。
一般明體字多給人一種氣質、高尚的感受,但在細節處以圓點連接的丸明朝體,除了仍保有傳統明體的高級感外,可愛的圓點為它增添了一些親和力,散發出現代古典氣質。
適用:想要同時兼顧時尚與溫度感的產業,如:咖啡店、居家裝潢…等
日系網站設計秘訣2:顏色
說到設計,不得不提到顏色給人的感受。我們常說,紅色象徵熱情、紫色象徵神秘、白色象徵純潔…等。
在網站中可以透過顏色的使用,營造出網站整體的氛圍。但究竟什麼顏色會帶給人「日系感」呢?
綜合多個網站資訊後,J 編接下來就整理 4 種特色來跟大家分享。
明度彩度偏低

來源:日本の伝統色の名前とカラーコードが一目でわかるWEB色見本
從「WEB色見本 原色大辞典」這個網站中,我們從「和色大辭典(日系)」與「洋色大辭典(西洋)」2 個顏色列表中不難發現,相較於洋色鮮豔搶眼的色調,和色整體的色彩明度和彩度都明顯偏低,視覺感受較溫和,讓人對於日本普遍謙和有禮有強烈的連結。
旭日紅與武士藍

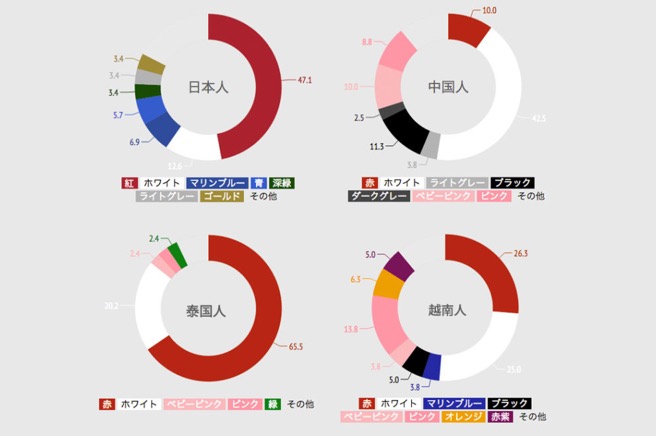
根據日本株式会社インテージ於 2013 年所做的調查中可發現,日本人對於自己國家代表色認知,以紅色與藍色偏多。
紅色,大家肯定馬上就能聯想到從日本的國旗上象徵太陽的紅色大圓。
根據過去日本內閣府所記載的國旗紅,代表的是冉冉升起的太陽(#BE003F),極具日本民族代表性。
藍色,主要因為日本是個海島型國家,四面環海,因此藍色也有象徵日本是個「海之國」的意思。而延伸出的紺色(#0F2540),這個帶有紫色的深藍色更是被廣泛運用。
像是日本的足球國家代表隊的服裝也選用此色系為主要顏色,並且於 2006 年由官方票選出「武士藍 SAMURAI BLUE(サムライ・ブルー)」稱號,並於 2009 年正式登錄為日本國家足球隊的暱稱。
在 2020 的東京奧運中,也選用了阿波藍作為指定用色。
除此之外,我們也能在日本的日常中看到紅藍兩色的搭配。如 5 年期(藍色)與 10 年期(紅色)的護照、學校的運動服…等。
因此,要說旭日紅與武士藍這兩個顏色為日本的代表色也不為過了。
參考:日本的代表色
日本傳統審美意識:粋(いき)、雅(みやび)
與雅(みやび).jpeg)
「粋」與「雅」皆為日本自古以來對美的意識所衍伸出的概念。
所代表的是一種對美「狀態」的描述,並非指單一顏色。但在近期,由此概念出發,而衍伸出的代表色運用,可說是以東京晴空塔最廣人知。
粋,代表的是一種純粹簡單、不過度裝飾的自然表現。
東京晴空塔燈飾,就以象徵隅田川的淡藍色作為「粋」的代表色。
雅,代表的則是精緻優雅且有禮的極致高雅感。
東京晴空塔燈飾,則以江戸紫(#745399)作為「粋」的代表色。
令和代表色:櫻、菫、梅

日本在 2019 年迎來新年號「令和」。
日本首相安倍晉三表示「令和」是出自《梅花之歌》的「初春令月,氣淑風和」。
主要在頌揚冬日盛開的梅花即將迎接春天的到來,意指希望日本人民都能像冬日盛開的梅花般對未來充滿希望。
日本流行色協會 JAFCA 也選出了最代表「令和」的色彩,分別為櫻(#eaadbd)、堇(#554562)、梅(#fadbe0)這三款 PANTONE 顏色。
期許日本人民能對未來充滿期許,就如同朵朵紅梅嚮往著美好的未來一般,由這三款代表色象徵充滿希望的「令和色」。
日系網站設計秘訣3:背景紋樣

在網站設計中若能使用色彩搭配日本紋樣元素,運用於背景中,更能加強營造網站整體日系視覺風格。
日本是一個富含文化底蘊的國家,在不同年代、不同區域所孕育出的文化風格也以創造出許多和柄(日本傳統紋樣),流傳至今。
在現今許多日本設計師的作品中,也常能看到古今元素融合的作品,其中京都的和服品牌「SOU・SOU」,更是把古文樣運用到時尚領域的最佳代表。
同樣的,在網站設計中,若能將這些頗具日本歷史意義的紋樣放進背景設計中,就能輕鬆的營造出濃厚的日本氛圍。
J 編初步淺略觀察,將日本傳統紋樣大致區分為以下類型,在設計上也可善用這些特色來營造自己的網站風格。
動植物紋

來源:艾爾菲的旅行手札 Elfi’s Travel Diary
日本因南北狹型長的國土特性,氣候差異大,為日本孕育出富有四季特色,且豐富多樣的動植物資源,並將之物繪製成紋樣,表達尊敬崇拜的心情。
運用在日常生活當中,其中又以季節感濃後的植物最被廣為運用,形成獨特的美學文化。
- 春日櫻花
櫻花之於日本的形象的連結最為強烈,不僅在日本具有高度人氣,也吸引許多國外的觀光客前去欣賞。而自古櫻花即有稻神寄居的場所,因此有五穀豐盛的寓意。 - 夏日金魚
金魚因為難以飼育,原為日本名門貴族才養得起的高級寵物。
但隨著飼養技術進步,在江戶時代的夏日祭典、市集中吹起撈金魚風潮,為炎炎夏日帶來清涼感,華麗鮮豔的顏色,象徵了好運與繁榮。 - 秋日菊花
在秋日眾多植物都逐漸凋零的季節,唯有菊花在此季節盛開綻放,象徵著在逆境中成長,不畏艱難勇於挑戰的精神。 - 冬日寒梅
在冬日盛開的梅花象徵著堅毅的精神。
在日本剛開始進入冬天後,緊接著就是新年,常可以在日本的和服、或是賀年狀中看到看到梅花紋樣。
參考:上質な写真で!【着物を代表する模様10種類】着物の模様をプロが徹底解説!
幾何紋

來源:Trudy Chung
幾何形紋樣,因線條簡潔、具規律性,是為紋樣中的基本款式。
許多原創的設計紋樣,或是自實物簡化而生的幾何紋樣,因運用在古代表演者的服飾設計上,而大受歡迎蔚為風潮。
- 市松
市松是由簡易的方格交互排列而成,此紋樣由江戶時代著名歌舞伎演員—佐野川市松所穿著的深青色與白色交錯的褲裝而來,在當時掀起一股時尚風潮。
也因為方格設計緊扣相連,而有子孫繁榮的寓意。
即將上場的 2020 年東京奧運徽章,即是採此紋樣延伸設計。 - 七寶
平安時代是個宮廷文化盛行、輝煌燦爛的時代,在紋樣的呈現上不僅豐富多彩,在線條的表現上也較精巧,給人高貴奢華的感覺。
七寶在佛經中代表著金、銀、琉璃…等七件人間寶物,在佛教傳入日本後,七寶圖樣由此而生,也因為同樣環環相扣的形式,象徵圓融、調和並有吉祥之意。 - 麻之葉
麻之葉是以六角型為基礎的幾何紋樣,平安時代時僅為佛像上的裝飾。因生命力強生長快且速植株較高大,因此有祈求嬰兒快快成長的含義。
到江戶時期,成為當時代愛用的紋樣,常被用在嬰兒服飾、和服上,成為另種美學表現。
現今甚至還能在運動潮牌中看到麻之葉紋樣的運用。
參考:日本和柄美學、日本和服常見花樣及含義、和風デザインのつくり方 和の雰囲気を演出するデザイン
自然紋

來源:Trudy Chung
日本對於大自然崇拜與信仰除了展現在動植物上,對於大自然的現象也同樣抱持著
尊敬與感激的態度,並透過紋樣的方式來記錄與傳達。
其中,青海波、霞可說是自然類別中最常見,也是最具代表性的紋樣。
- 青海波
青海波為日本能樂中的曲名,因表演者在演奏時身上所著的扇形波浪紋樣而得名。
後因圖樣穩定重複的特性,猶如一片風平浪靜的海洋,因而有平靜、安詳,象徵吉祥的寓意。 - 霞
日文中的「霞」,即為我們常見因「霧」、「靄」的裊裊煙霧,使視線變模糊的現象。
過去常出現在古代的繪卷與屏風上,因與「雲」的形態類似,現今常被運用在欲營造日本風的設計中,被當「雲」的素材來使用。
參考:日本和柄美學
applemint 的日系網站設計
applemint 擁有台日混血公司的特色,不僅了解台灣設計市場對日系的需求,也熟知日系元素設計運用。
過去,我們也曾經跟大家討論過日系/日文網站設計的迷思、要素與步驟,裡頭有簡單提到我們對於網站字型與顏色的選用。
今天就再另外分享 2 個日系網站的作品介紹。
日系背景紋樣的運用:Brand 楓月

在此案例中,因品牌本身即使用了「紺色」與「霞」作為 LOGO圖樣,有濃厚的日系感。
因此,在整網站整體的規劃中,採紺色作為主色調,並於背景中加入「麻之葉」紋樣延伸搭配使用,讓網站與 LOGO 呈現具日系特色的一致性。
日系字體的運用:Perfect One

在此案例中,為了符合此項保養品的目標客群(25-40歲),並凸顯它對肌膚溫柔保護的功效,因此選用了具有高雅風格的「Kan412Typos Std」字體。
不僅符合該年齡層自信優雅的特型,也能傳達出女性商品屬性的高級感受。
看完以上的分享與作品介紹,如果你喜歡 applemint 設計風格,也想要擁有一個具日系元素的日系網站,歡迎您透過這個連結與我們聯繫,或是到這裡來看更多我們的作品。
從這裡聯絡 applemint!




