大家好,我是 Eric。
最近為了替客戶導入 Google Ads 的強化轉換機制,因此接觸到了 sessionStorage 這項技術。這次的文章,想要跟大家分享為什麼要使用強化轉換,以及如何透過瀏覽器提供的 sessionStorage API 來安裝強化轉換。
本篇文章分為三部分,第一部份會介紹強化轉換的機制以及為什麼需要開始導入,適合使用過 Google Ads 的廣告操作人員,用來評估是否需要導入;第二部份屬於 GTM 中級內容,牽涉到部份自訂變數的設定,適合已經有使用 GTM 經驗的人閱讀;第三部份為 sessionStorage 的說明,屬於 GTM 的進階內容,由於會牽涉到 JavaScript 的程式碼說明,適合已經對 JavaScript 與瀏覽器 API 有經驗的人閱讀。
如果你尚未接觸過 GTM,我建議你可以先從 applemint 的其他文章,瞭解 GTM 的基本操作方式:
Contents
為什麼要使用強化轉換
結論來說,這是因為第三方 Cookies 即將淘汰,Google 將無法再用過去的方式,比對使用者的特質。
過往的第三方 Cookies,是透過廣告平台將 Cookies 置入使用者裝置,從中蒐集分析使用者行為,但是隨著第三方 Cookies 淘汰,這種機制將不再能夠運行,因此 Google 需要不同的方式來比對與廣告互動的使用者。
對於內容發布者,Google 將採用 FLoC 的機制,來比對使用者的興趣與偏好;對於廣告互動,Google 則使用強化轉換的方式來比對「完成轉換使用者」。
強化轉換的機制,根據 Google 的說明文件,是將使用者在結帳過程中,將網站蒐集到的個人資訊 (例如: email),傳送到 Google Ads 的伺服器中,經過加密 (雜湊) 後,用這組資訊去比對相對應的 Google 使用者。
與第三方 Cookies 最大的差異,在於強化轉換是透過 Google 與網站各自持有的「第一手資料」去比對,而不是透過 Google 在使用者瀏覽器放入的「第三方 Cookies」做追蹤。
如何使用 GTM 設定強化轉換
Google 的官方文件提供了透過 GTM 設定強化轉換的相關說明。基本上,就是建立一個自訂的 JavaScript 變數,並將個人資料存入該變數當中。
根據官方文件的說明,在開始前,需要先確認:
- 你已經確實知道發生轉換的觸發條件 (如感謝頁網址、資料層事件)
- 確認該觸發轉換事件的頁面中,有可以識別的使用者資料 (如 email)
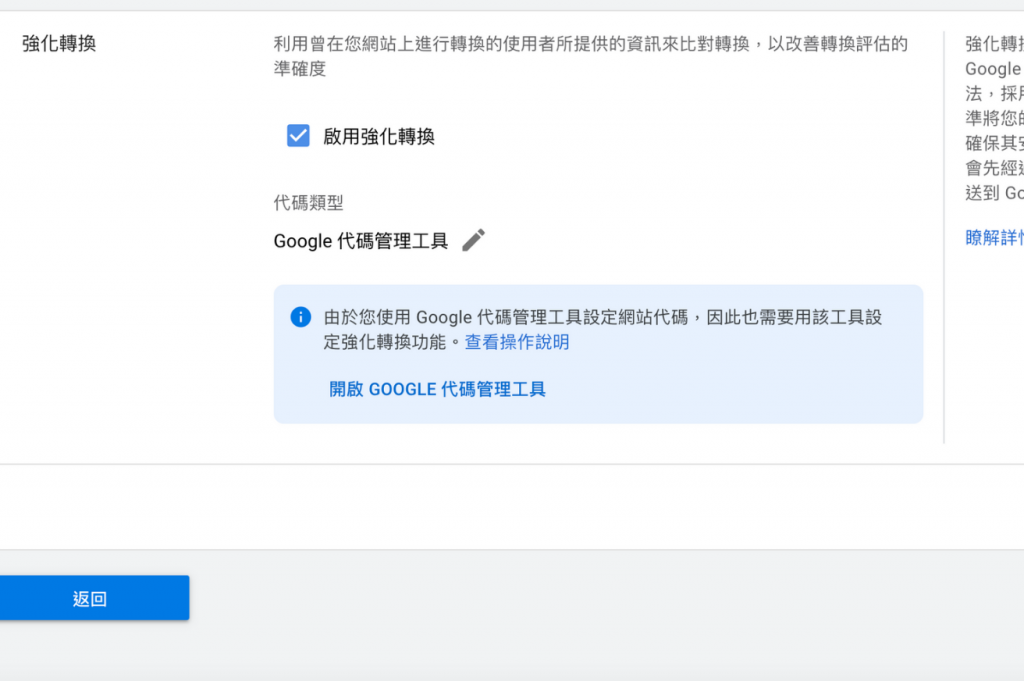
此外,你需要先到 Google Ads 的轉換設定中,在希望追蹤強化轉換的轉換標籤中,啟用強化轉換功能。

如果你希望透過 GTM 設定強化轉換的功能,在 [代碼類型] 處選擇 [Google 代碼管理工具],接著才能在相對應的 GTM 容器中看到強化轉換的設定。
從頁面中尋找使用者資料
有些系統在交易完成的感謝頁中,就會包含訂單的相關資訊,因此在設定上相對容易。
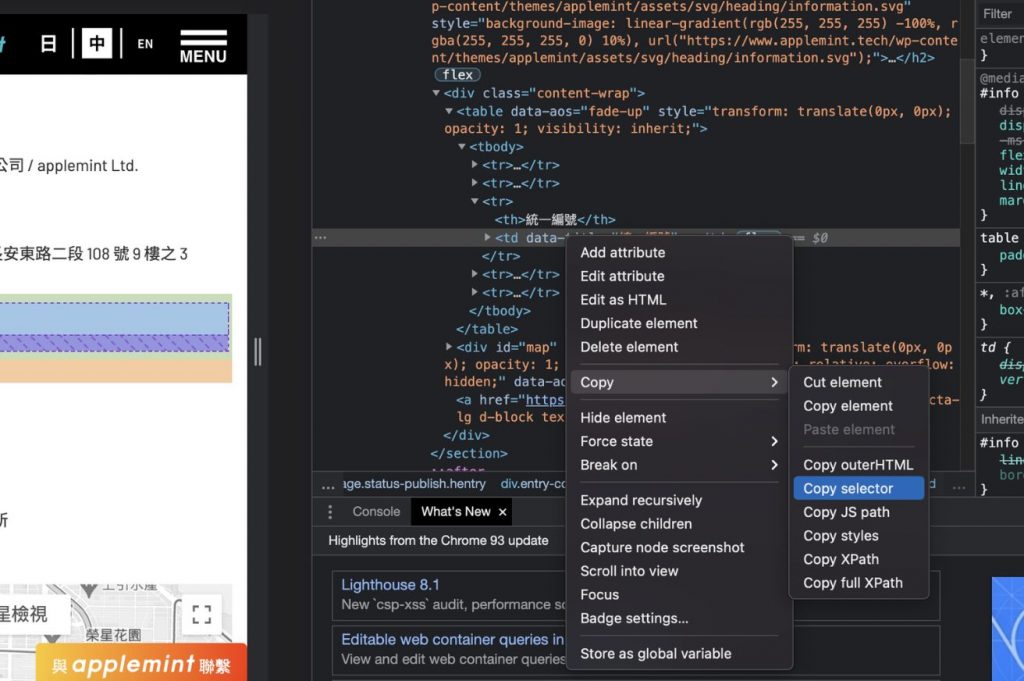
在這種系統中,我們首先要在交易完成頁裡,出現使用者資訊的地方,按下右鍵 > [檢查],便能透過 CSS 選擇器存取該處的資料。
以 Google Chrome 為例,如果要取得該元素的 CSS 選擇器,在該元素的節點中,點選右鍵 > [複製 (Copy)] > [複製選擇器 (Copy selector)]。

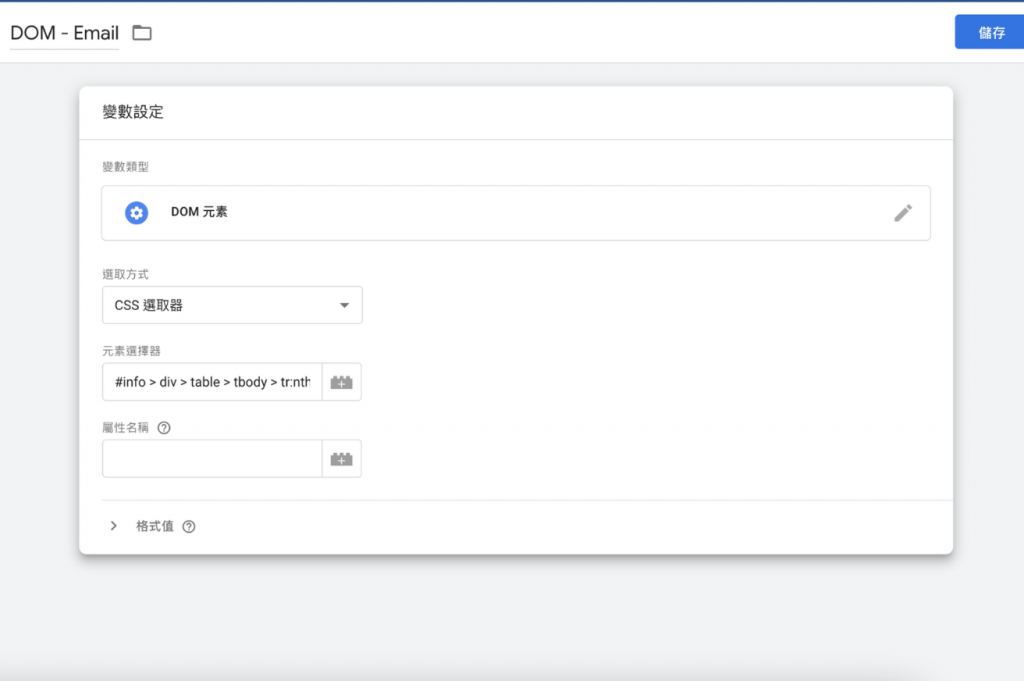
新增 DOM 變數
在 GTM 的變數中,新增類型為 [DOM 變數] 的變數,選取方式選擇 [CSS 選取器]。為了示範,我們將此變數命名為「DOM – Email」。
將剛才 [複製選擇器 (Copy selector)] 的內容,貼在 [元素選擇器] 的欄位中,並按下 [儲存]。

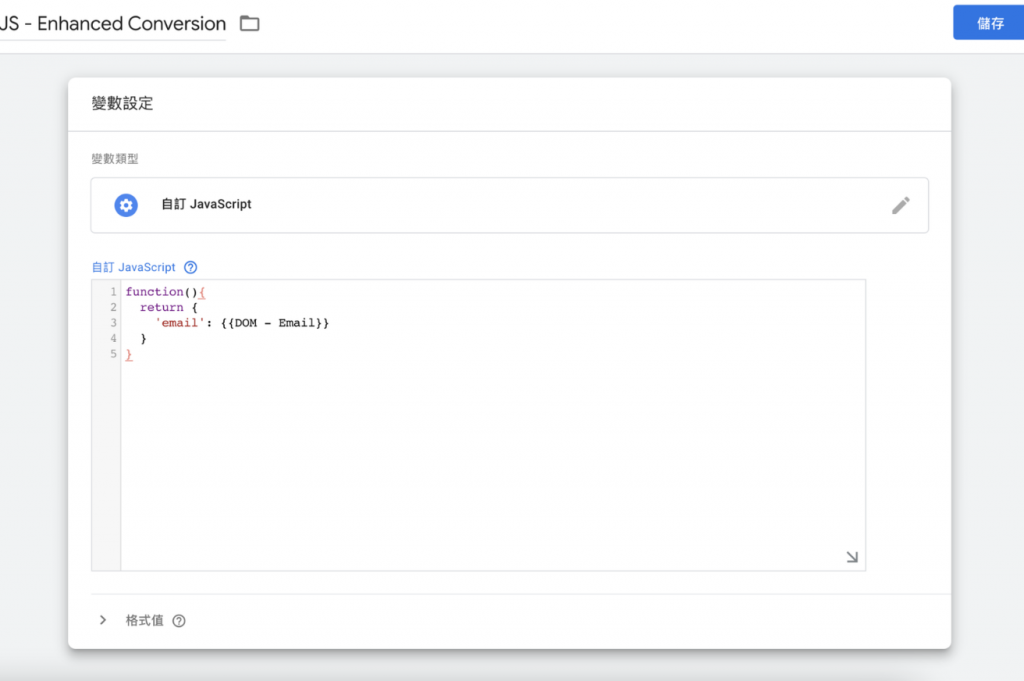
新增 JavaScript 變數
在 GTM 的變數中,新增類型為 [自訂 JavaScript] 的變數。在此範例中我們命名為 JS – Enhanced Conversion。
接著輸入下列程式碼片段:
function(){
return {
'email': {{DOM - Email}} // 剛才建立的 DOM 變數
}
}
編輯 Google Ads 轉換代碼加入強化轉換的設定
選擇 Google Ads 的轉換代碼,並勾選 [加入使用者在您網站上提供的資料],在 [選取使用者提供的資料變數] 處選擇稍早建立的 {{JS – Enhanced Conversion}} 變數。
![加入使用者在您網站上提供的資料]](https://applemint.tech/wp-content/uploads/2021/09/user-provided-data-variable-1024x681.png)
使用 sessionStorage 暫時儲存使用者資料
有些網站基於安全考量,並不會在感謝頁中放入使用者資料。這時候可以透過 sessionStorage 的方式,將資料暫存於瀏覽器中,讓其他頁面使用。
sessionStorage 的邏輯,與 Cookies 類似,但是只會在使用者的瀏覽器上執行,資料並不會再回傳到伺服器端。因為 sessionStorage 的資料僅存在於當下的工作階段,結束後就會移除,比起另一個類似的 localStorage 來說,較為安全。
使用 sessionStorage.setItem 存入資料
<script>
(function(){
var email = jQuery('#email').val(),
obj = {
'email': email
};
// 推送資料層事件,在預覽模式中可以直接用事件判斷是否有成功觸發
dataLayer.push({
'event': 'pushEmail',
});
// 將資料存入 sessionStorage
sessionStorage.setItem('_order_email', JSON.stringify(obj));
})();
</script>在這次的例子中,客戶的表單存在一個 id 是 email 的欄位,因此利用 jQuery( ‘#email’ ).val() 的方式,讀取 email 欄位的資料。又因為強化轉換需要以 JavaScript 物件的格式回傳使用者資訊,因此建立一個名為 obj 的物件。
接著利用 sessionStorage.setItem,將 obj 存入 _order_email 中。
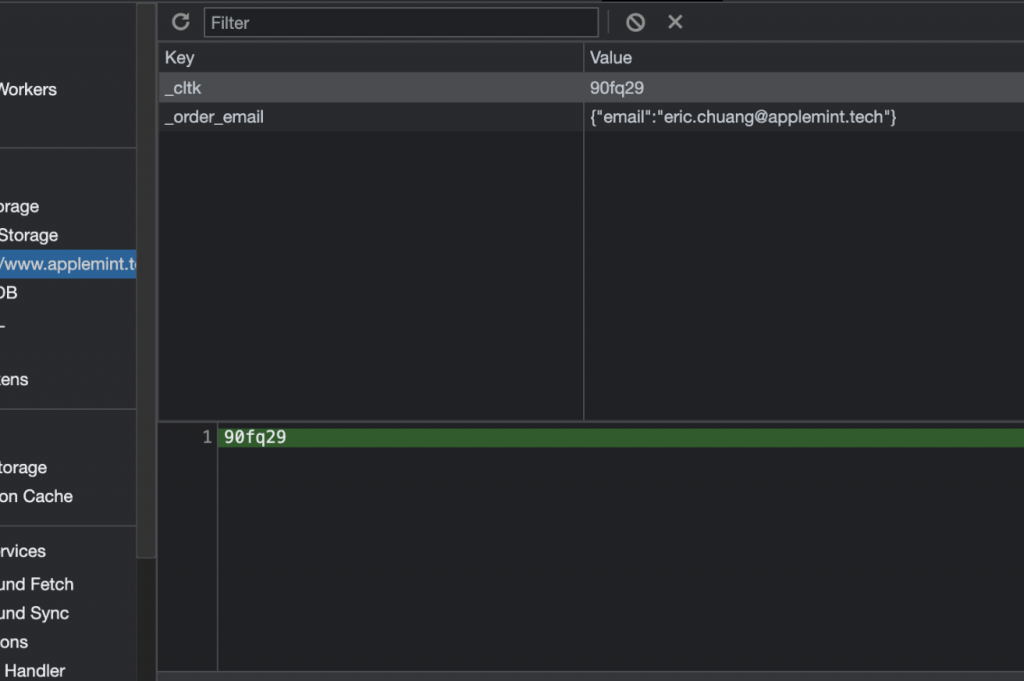
完成上述的設定後,先使用 GTM 的預覽模式,送出一次訂單。在開發人員工具中,點選 Application 的頁籤,點擊 sessionStorage,確認 _order_email 確實存入了 email 資料。

使用 sessionStorage.getItem 取得資料
接著,我們在 GTM 的變數中,新增一個自訂 JavaScript 變數 {{JS - Enhanced Conversion}},這次,我們要輸入以下的程式碼片段:
function () {
return JSON.parse(sessionStorage.getItem('_order_email'));
}由於我們在前一步便將 _order_email 存為 JavaScript 物件的格式,因此在這個步驟,只需要將 sessionStorage.getItem 的資料,轉換為 JSON 格式,便可以直接回傳至 Google Ads。
剩下的步驟則如前一段的<編輯 Google Ads 轉換代碼加入強化轉換的設定>所說,將變數資料回傳至 Google Ads 代碼中。
結語
強化轉換在 Google Ads 中仍然處於測試階段。然而為了因應接下來第三方 Cookie 淘汰的未來,我們也建議客戶可以陸續導入這項轉換機制。
Google Ads 的強化轉換在啟用後,約需 72 小時的時間蒐集資料,因此過了 72 小時候,使用者就可以在轉換標籤中,確認安裝是否有成功。
以上是這次利用 sessionStorage 替「感謝頁無法顯示使用者 email」的客戶安裝強化轉換的經過,歡迎有興趣導入強化轉換的你參考。如果你也有導入強化轉換的需求,但不知道從和著手,也歡迎透過下方的按鈕聯繫 applemint,我們能夠協助你評估網站如何導入相關的機制。
參考資料
從這裡聯絡 applemint!




