大家好,我是 applemint 的 Eric。
隨著資料驅動 (data-driven) 的時代來臨,將資料視覺化也成了行銷人員必修的學問。
儘管網路上提供了許多 Google Data Studio 的教學,但這些教學大多只告訴使用者怎麼樣串接資料、從哪裡選擇圖表等等。卻很少有人回答最基本的問題:「為什麼要用直方圖 (圓餅圖/散佈圖) 來呈現這個資訊?」
今天這篇文章,要跟大家介紹在學習 Data Studio 前,更重要的「資料視覺化」概念。首先將介紹為什麼需要了解資料視覺化、常用的圖表適合用來溝通什麼概念、如何用 Data Studio 實踐這些圖表。
這篇文章適合給從零開始建立報表的朋友們,希望能讓大家了解到比工具本身更重要的資料視覺化觀念。
Contents
為什麼要學習資料視覺化
資料視覺化的目的是「溝通」。

「過去一週的平均 CPM 是 300 元」這句話說給客戶聽沒有任何意義,但是如果說「從這張圖表上,我們可以看出最近幾天的曝光成本波動有點大,可能是因為 ooo 檔期準備開始了,競爭開始越來越激烈。」這樣的說法更能讓客戶了解到真實的狀況。
換句話說,一份好的視覺化報告,可以讓客戶聚焦在「該解決的問題」上,並且藉由圖表的輔助,擬定更好的策略洞見。
常用的圖表與要解決的問題
在製作報告時,會面臨到第一個問題:「我該選什麼圖表。」如果你更進一步探究,會發現你真正想問的是:「我現在要解答什麼問題?」
以下將跟大家介紹幾種常見的圖表 (以 Google Data Studio 提供的為例),並說明這些圖表可以用來解決什麼樣的問題。
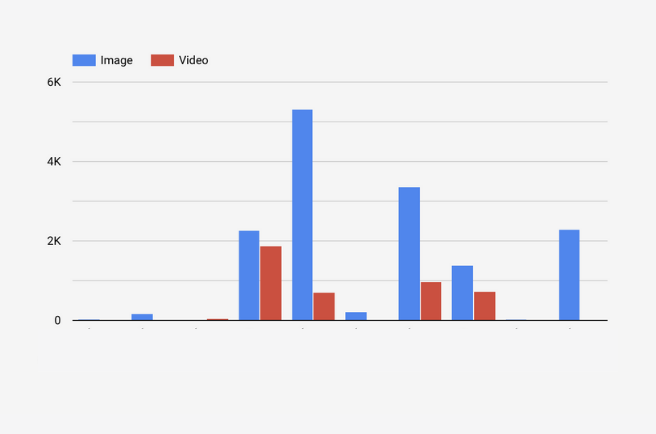
直方圖

直方圖通常是用在比較的情境,更具體來說,如果要同時比較兩種變項時,便非常適合透過直方圖來表現。舉例來說,「不同性別在不同年齡層的轉換次數」就是個適合透過直方圖來進行比較的資訊。我們平常常見的人口金字塔,其實就是直方圖的變形。
在呈現廣告報告時,直方圖也可以用來同時比較不同素材格式在不同行銷活動中的差異性,如上圖所示。
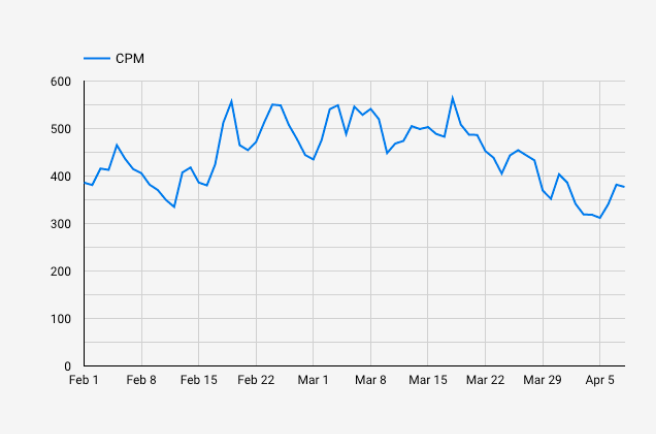
時間序列圖

顧名思義,這種圖是以時間為橫軸,指標為縱軸的圖表。主要目的是用來觀察動態趨勢,譬如前面提到的「CPM 的變化」,或是在關注 Google Ads 競價波動時都相當有用。相較於直方圖,時間序列常以折線或曲線的方式表示,可以更直觀的注意到動態變化。
時間序列圖適合用來回答趨勢相關的問題,但是只適合做單一維度的解釋。如果是需要比較兩種變數的場合,譬如「素材 A 與素材 B 的差異」,用直方圖還是比較好的方式。
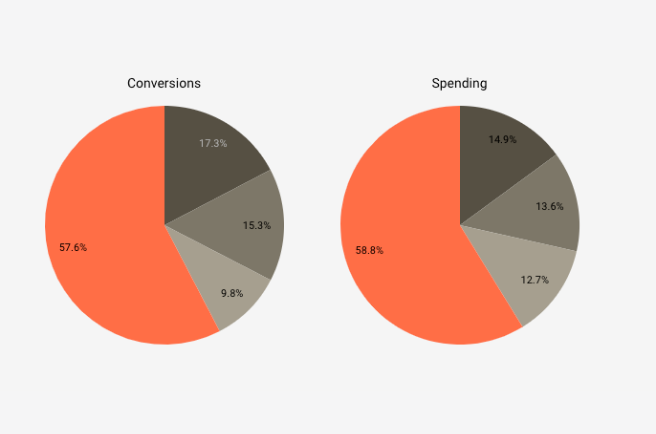
圓餅圖
圓餅圖大概是最常被誤用的圖了。雖然大多數的人都知道圓餅圖主要的功用是拿來表示占比,但卻不知道「為什麼要表示這個東西所佔的比例」。
在使用圓餅圖時,主要可以用來呈現人口統計的比例,譬如廣告受眾的性別比與年齡比。但是這種綜括性的資訊,用在廣告報告時的實際意義並不大,尤其當廣告活動已經鎖定投放特定年齡性別時。

如果是在廣告成效報告中加入圓餅圖,建議可以針對多種指標製作並列的圓餅圖。譬如上圖同時比較花費與轉換數,用以檢視是否有 CP 值較低的行銷活動。
另外,需要注意的是,一般人對於「比例」並不敏感,因此在使用圓餅圖時,先試著透過其他圖表來輔助回答當前的問題。
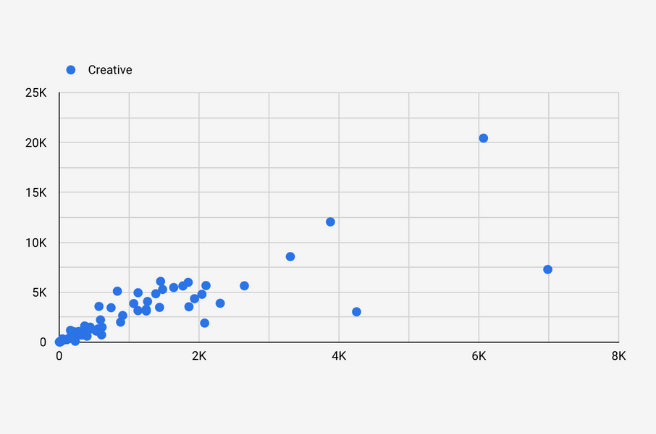
散佈圖

散佈圖的主要目的在於找尋兩個指標間的「相關性」,不論是縱軸還是橫軸,都是指標,而非維度。維度中的每一列,則是散佈圖中的資料點。舉例來說,如果想要檢視花費與點擊是否有相關性,便可透過這個方式來驗證。
關於廣告素材的散佈圖使用方式,由於我們會假設「每天成效都是獨立的」,因此在製作散佈圖時,會讓每天的每個素材成為個別獨立的資料點,並不會直接加總。細節未來在其他分析相關的文章中,會再另外說明。
散佈圖一般來說並不會直接放在定期的報告中,因為是尋找「相關性」的圖表,因此我只會在需要解釋兩項指標具有相關性時,才會使用散佈圖補充說明。
表格

表格在資料視覺化中扮演了相當重要的角色。除了可以綜觀所有資訊外,也因為可以直接檢視每個數列的數值,因此時常用來作為偵錯的工具。在上述的圖表沒有顯示出預期的樣貌時,藉由表格列出的資料,便能檢查資料在彙整過程出了什麼問題。
除此之外,表格也可以協助你產生文字報告。我們未來也會有機會再進一步說明。
使用圖表時的注意事項
在使用圖表進行溝通時,除了選擇對的圖表外,以下也有幾點建議,希望大家可以注意:
讀者真的需要看圖表嗎
圖表的目的在於輔助溝通,但如果你的問題其實可以透過一段文字,便能夠精確描述,那你其實並不需要製作圖表。切勿為了讓報告華麗,就濫用圖表。
不要使用 3D 圖表
圖表是呈現在報告中的,照理說應該要好讀好懂,最忌諱使用過多特效。
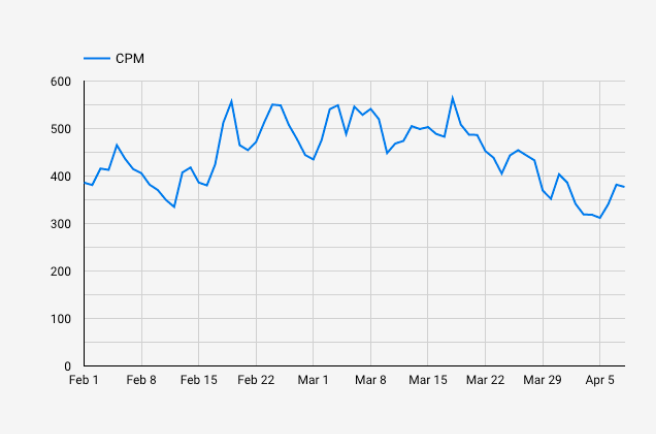
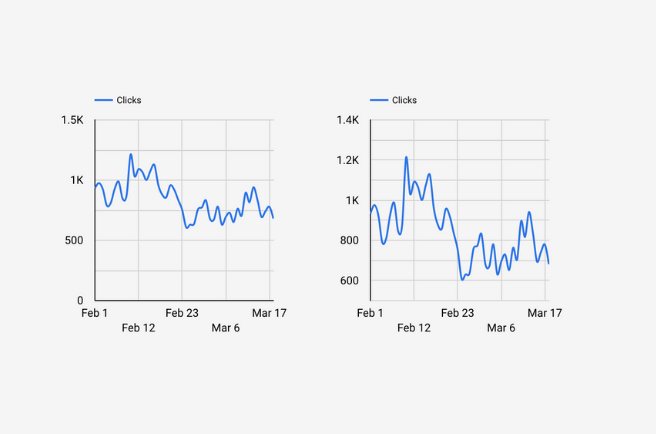
讓數字從 0 開始

有時為了凸顯圖表數值的「差距」,圖表的數值起點並不是從 0 開始。但是這種做法有可能會造成誤將雜訊視為信號,過度擴大了本來不存在的差異。以上圖為例,左右兩邊的資料來源相同,但因為比例差異,導致右邊的圖看起來產生劇烈變動。
結語
以上就是常見的圖表形式、使用時機,與使用圖表前應注意的事項。
如同前面所說的,學習資料視覺化的主要目的在於「溝通」,因此在學習 Google Data Studio 前,更需要先了解「圖表能做到哪些溝通」。希望本次的文章,能夠幫助大家在選擇使用圖表時,找出最適當的溝通方式。
如果想要了解更多 Google Data Studio 的內容,歡迎在下方表單訂閱 applemint 的電子報。我們每兩週會提供你最新的精選文章。
參考資料
- https://policyviz.com/2018/08/07/dataviz-cheatsheet/
- https://extremepresentation.com/design/7-charts/
- https://www.visual-literacy.org/periodic_table/periodic_table.html
- https://www.idashboards.com/blog/2018/12/10/infographic-how-to-choose-your-charts/
從這裡聯絡 applemint!