Contents
使用 Google Optimize 針對一頁式網站做 A/B 測試
前面我們列舉了分析一頁式網站的幾個面向,這些是所謂的「觀察資料」,透過這些觀察資料,我們可以建立「可操縱的假設」:
因為有播放 YouTube 影片的工作階段,轉換率會提高,因此把 YouTube 影片放在使用者方便播放的位置,能夠改善頁面的轉換率。
但在未知改變的結果下,要如何去了解改變後可能帶來的影響?這就是 A/B 測試出場的時候了。市面上有很多 A/B 測試的工具,但大多需要付費,因此我們這邊建議可以先透過免費的 Google Optimize 作為初次測試的工具。
事前準備
要開始使用 Google Optimize 前,你需要有以下的事前準備:
- 你需要擁有 Google Optimize 容器的發佈權限
- 你需要擁有通用 Google Analytics 資源的編輯權限 (截至 2021/1 還不支援 GA4 的整合)
- 你需要安裝代碼的權限,例如 Google Tag Manager 或編輯網站原始碼的權限
- 你需要有基本的 HTML 與 CSS 常識
設定你的第一個 Google Optimize 實驗
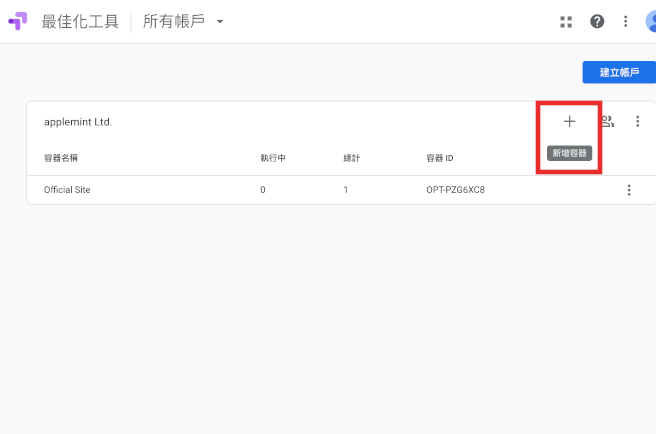
首先,你需要進入 Google Optimize 建立一個容器。

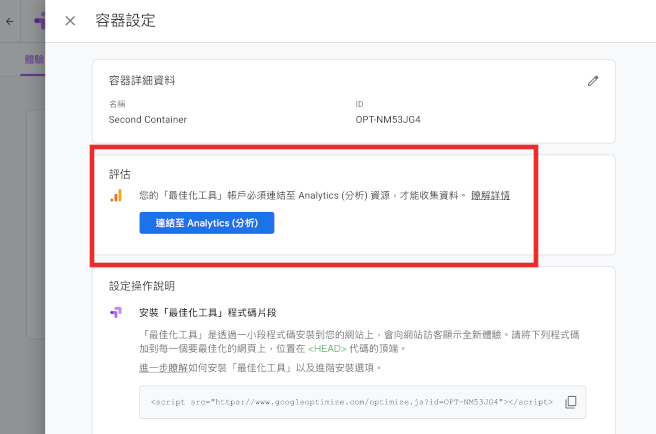
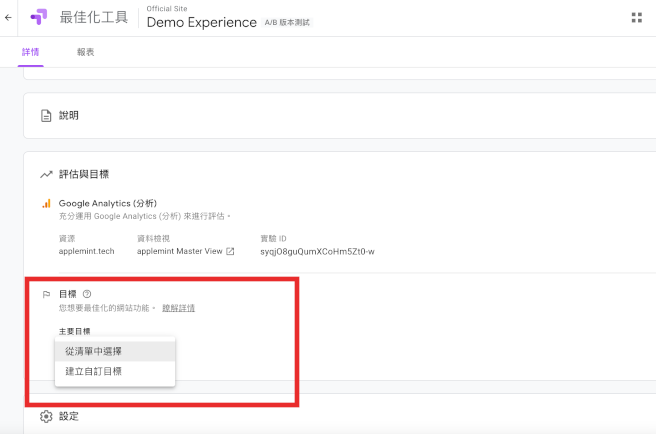
接著,選擇你要結合的 Google Analytics 資源。

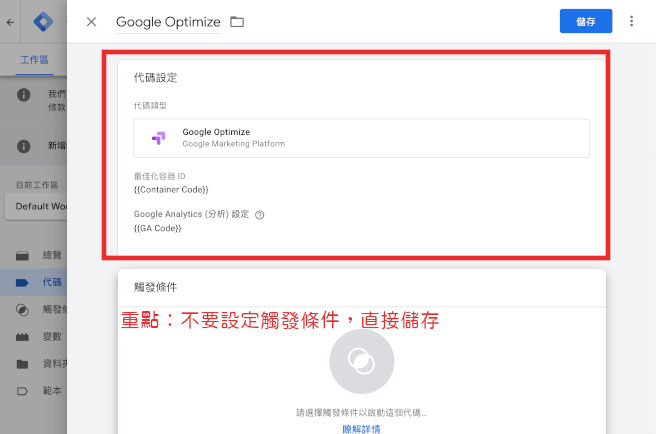
將 Google Optimize 的容器代碼透過 GTM 或編輯原始碼的方式安裝在頁面上。如果你是透過 GTM 安裝,請參照官方說明文件的最佳做法:Google Optimize 的代碼不設觸發條件、在 Google Analytics 的代碼 [進階設定] 的 [代碼觸發順序] 中,在 GA 觸發前先觸發 Google Optimize 代碼。

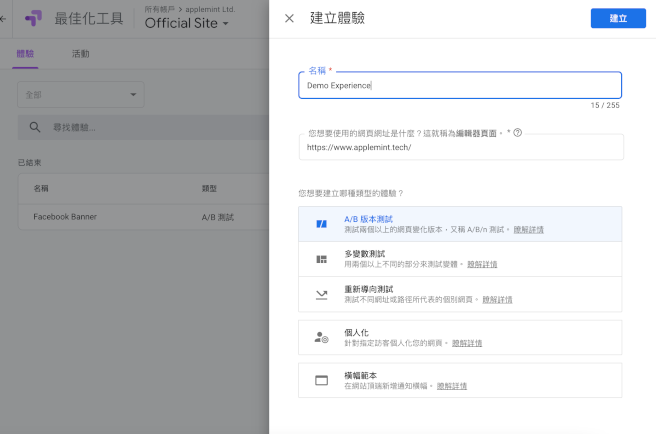
當代碼安裝完畢後,回到 Google Optimize 建立一個新的體驗。

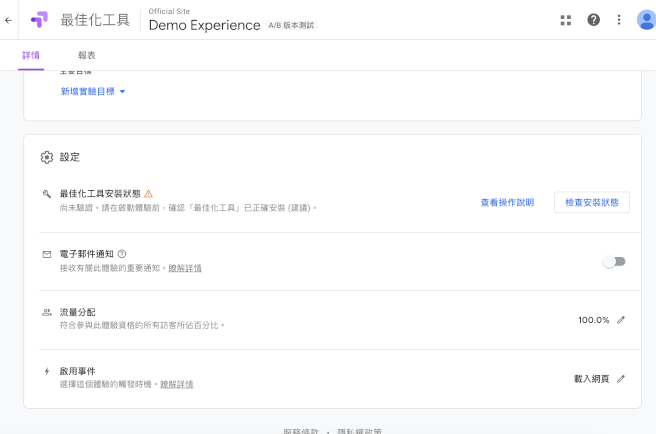
檢查是否能夠偵測到容器。

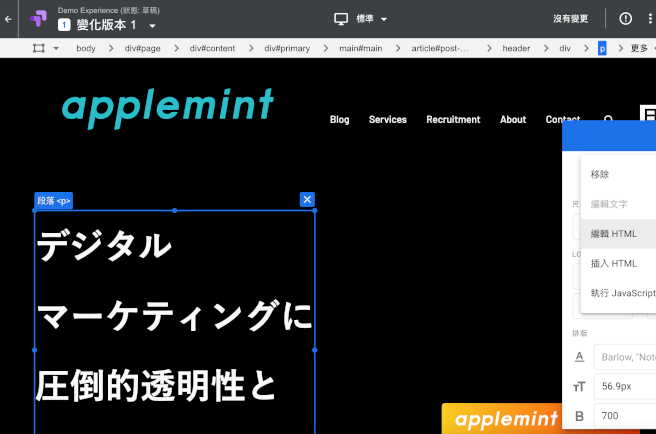
點選 [新增變化版本],透過頁面編輯器,修改 HTML 與 CSS 代碼,更改頁面樣式。這時 Google 會提醒你需要安裝擴充功能,請按照其步驟安裝。

選定要測試的目標、排程後,便可以發布你的實驗。

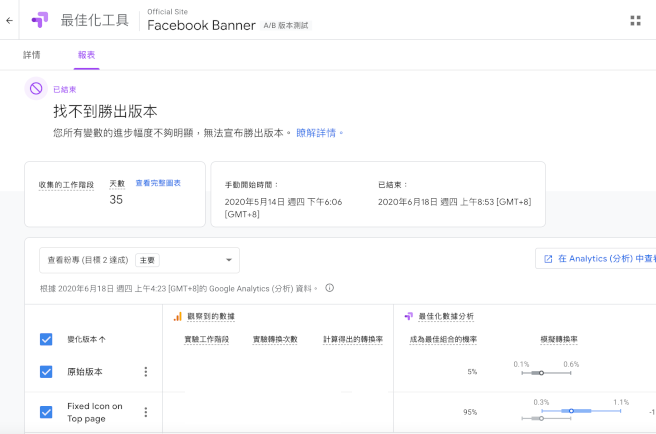
等時間到了以後,便可以根據 Google Optimize 的結果,判斷是否符合一開始的假設。

如何判斷 Google Optimize 的結果
Google Optimize 會根據測試目標的轉換率,提供幾種結果,一般來說,只要沒有顯著的差異,都沒有辦法證明改變會比較好。
那要多少樣本才能得出有用的實驗結果呢?
我們用下面的網站資料為例好了:
某網站過去的整體轉換率是 3%,因為使用 Facebook 的 1% 類似受眾,因此潛在受眾有 200,000 人。
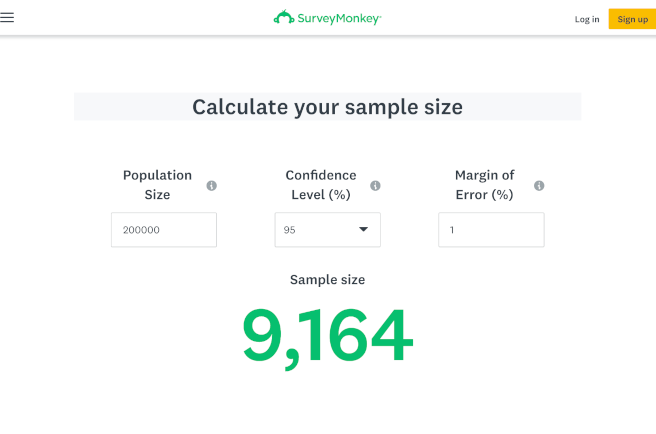
有了這樣的資訊,我們可以透過線上工具來計算樣本規模。
以 Survey Monkey 的計算工具為例,某網站過去平均的轉換率是 3%,我們可以容許 1% 的差距 (Confidence Interval) (2%-4%)。因為使用 Facebook 1% 的類似受眾,因此我們的潛在目標受眾有 200,000 人 (Population)。
透過計算器,在 95% 的信心水準下,我們需要 9,164 個樣本,因此在測試時,我們便會以 9,164 工作階段為判斷的基準,如果沒有超過 9,164 的工作階段前,我們都不應該輕易論斷實驗結果。

關於統計的相關討論並不是這次的重點,這邊只是說明可以如何透過這種工具,預估需要的樣本數。
結語
本篇文章是一頁式系列的第三篇文章,旨在說明評估一頁式網站的兩種方式。這兩種方式並沒有優劣,在評估網站成效時,都是相當重要的環節。一般來說,我們會透過觀察性的分析,提出基本的假設,並用實驗型的分析去驗證我們提出的假設。
如果針對一頁式網站的分析有任何疑問,隨時歡迎與 applemint 聯繫,也可以透過 LINE 的方式,與我們詢問關於評估一頁式網站的各種問題。
從這裡聯絡 applemint!




