大家好,我是 applemint 的新人實習生 Joy。
相信大家在製作網站時常常覺得
「嗯?這好像不是我想要的風格?」
「明明有一個想要的風格,卻不知道該怎麼呈現又沒有靈感。」
我們常常想要尋找各種不同的網站設計而打開了許多網站,
風格難以分類的網站們總會讓我們眼花撩亂。
這時,如果有一個能整合各式各樣排版的範例參考網站就能夠激發出更多的靈感來源,也能更確定自己想要的風格與設計。
作為台日混血的 applemint 數位行銷公司,也常常以不同主題打造出不同風格,簡潔又清新的網站設計。這次我們將介紹 10 個精選的日系網站範例,不僅有日系質感網站,也整合了國外豐富多樣的風格。
這篇文章正是給為自己的網站風格與設計苦惱的網頁設計師們一目瞭然的參考網站,增添更多設計靈感!
Contents
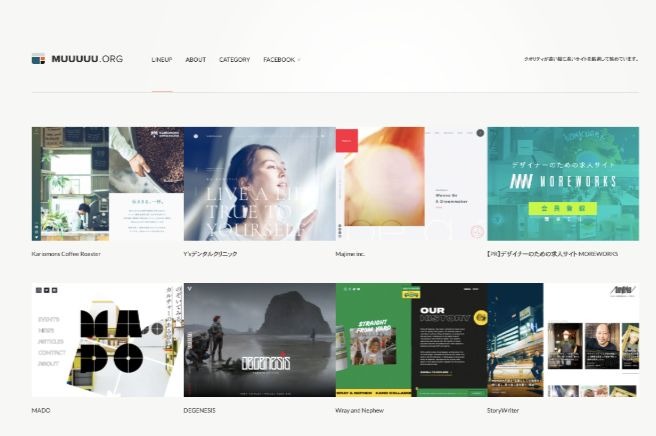
高質感垂直型日系網站|MUUUUU.ORG

參考質感日系網站的入門款!
統整了傳統正派的垂直型版面設計中特別具有設計感的網站,可以用左邊延伸出的產業分類做篩選,在網站設計實作上很有參考價值。
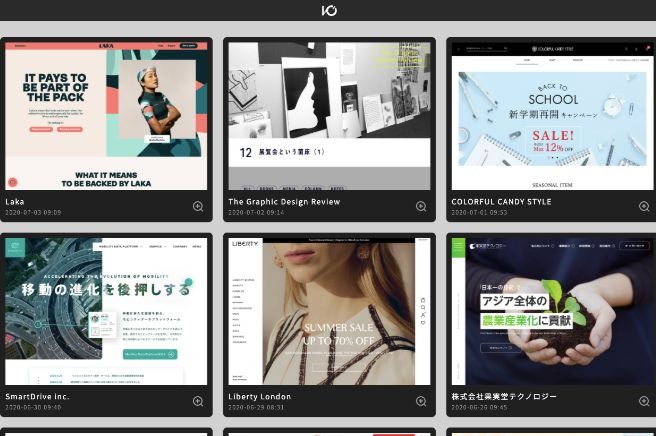
國內外各式質感網站|1/O 3000

集結了不限於國內外具有質感的範例網站。
雖然國外的網站可能跟日系風格有點不同,但多元的風格是一大特色,在網站製作時也能成為靈感的來源。
除了依照顏色與類別做分類方便搜尋以外,每個月約有二十個網站更新提供參考,更新度很高讓網頁設計師們能跟上潮流。
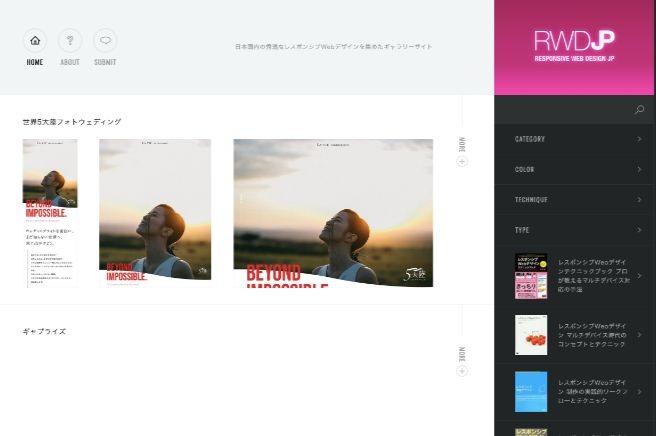
回應式日系網頁設計|Responsive Web Design JP

將擁有同樣設計傾向網站統整起來,無論是電腦、平板,抑或是手機的網頁設計都能一覽無遺的範例網站。
很少有人解說的「WordPress」「jQuery」等製作網站時所需要的技術也有詳細的介紹。
儘管想參考的網站要實際點進去才行,但與其他參考網站相比,考量到了不同畫面尺寸的設計變化,同一個畫面內可以看到不同尺寸參考起來十分方便。
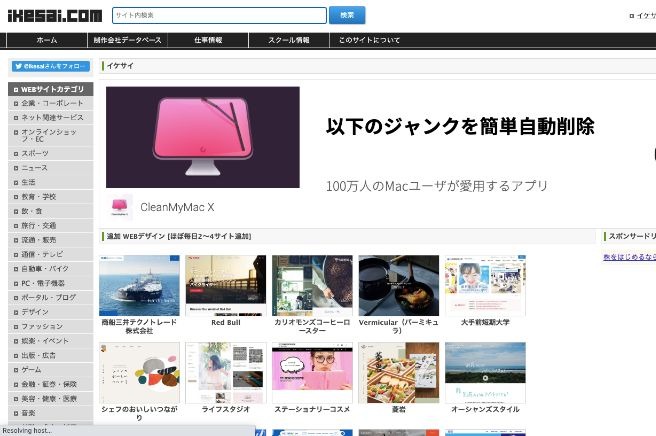
具豐富娛樂性的日系網站|イケサイ

最適合廣泛閱覽具有優秀設計的參考網站,幾乎每天都會新增兩到四個網站,更新幅度與頻率非常地高。
電腦版的話左側就能看到豐富又多樣的分類,用手機版則可以直接在搜尋欄裡找想要參考的網站,分類詳細,對於風格鎖定特別方便。
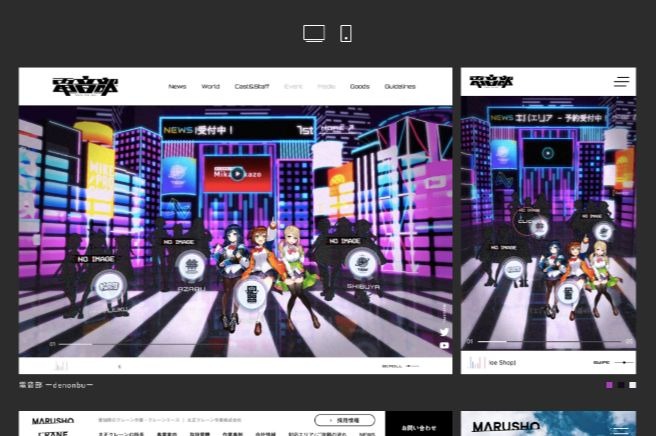
電腦版與手機版網站設計一次看|bookma!

除了同一個網站可以將電腦版與手機版並列觀看外,網頁畫面大而清楚,還能切換成純電腦版模式,一次看完電腦版的排版與設計。
此外,它還特別標記出每個網站的使用的「主要色」、「基本色」,方便設計師在思考網站配色時當作參考。
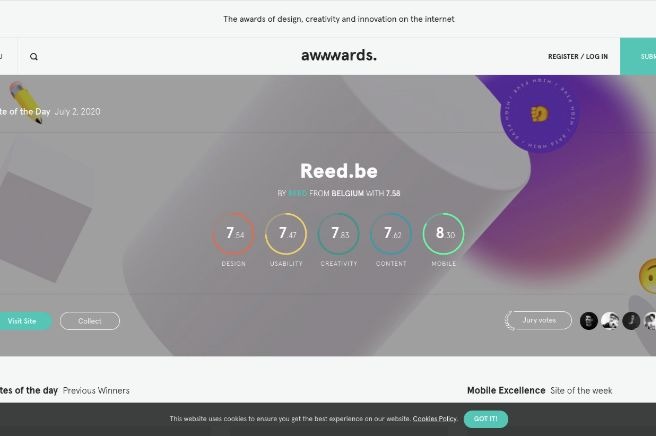
使用者票選推薦網站 | Awwwards

雖然無法依產業類別做篩選,但能讓使用者針對每一個網站的設計、創意、內容…等項目進行投票評分,是這個參考網站的一大特色。
儘管沒有辦法做分類篩選,刊登在上面的多為外國網站要用英文搜尋,但對於網頁設計師來說,用戶體驗能真實地反映在網站上很有參考價值。
簡單而有型的網站大集合|Siiimple

集結簡單有型的網站的參考網站。
如果按「detail」的話,相似的網站就會在旁邊以排行榜的方式呈現。
如果登入會員的話還可以收藏自己喜歡的網站,將來回來尋找靈感時能更容易找到自己想要的風格。
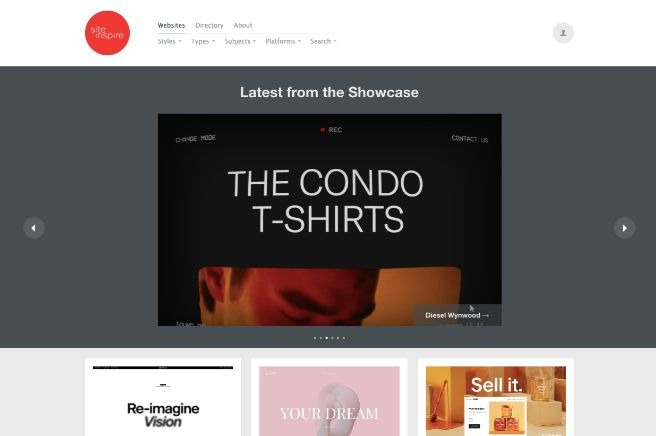
從細微而多樣的分類開始尋找|siteInspire

僅限於國外的網站,以「最洗練的網站設計」作為理念的參考網站。
除了準備好「Styles」「Types」「Subjects」「platforms」四種檢索標籤下豐富又完整的tags外,也能自由的輸入文字來搜尋。
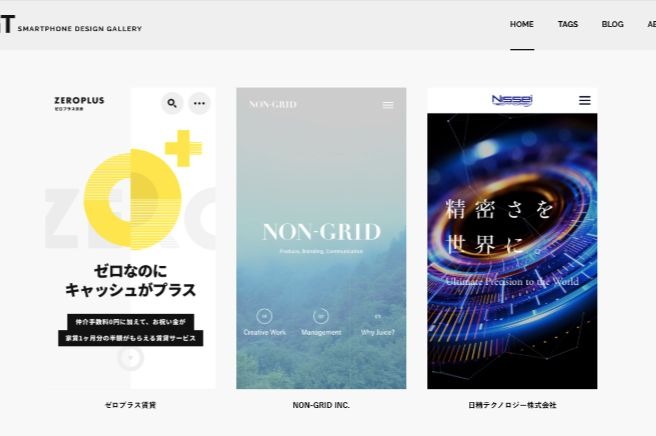
以手機版網站見長的參考網站 | AGT

在手機版網站方面下了許多功夫的參考網站,可以用顏色與經營的商品種類作為分類與篩選,主要以介紹日本國內的網站為主。
把游標放在想要參考的範例上,網頁就會用自動滾動頁面的方式直接觀看完整的頁面,如果看到吸引目光的畫面,按住畫面就可以了,不僅不用新開網頁,想停就停又能看完整畫面,方便又有趣。
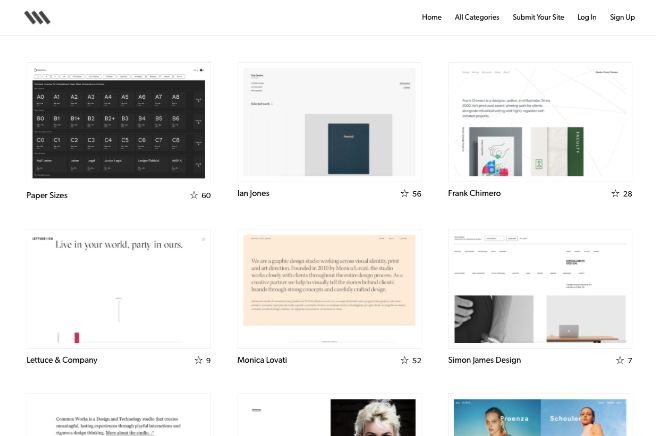
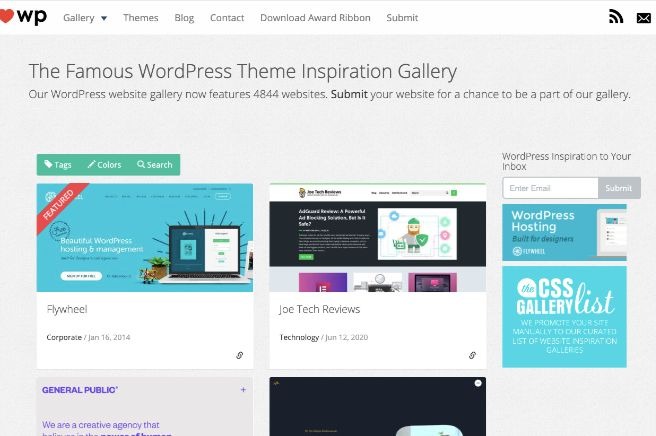
集結 WordPress 製作的網站|WeLoveWP

搜集了以 WordPress 製作而成的網頁設計,可以利用tags與顏色找自己想要的網站。
各式各樣 WordPress 的佈景主題也用簡單的分類作介紹,簡單清楚方便搜尋。
這篇文章所介紹的參考網站來自於日本網站 Web 幹事統整,希望能帶給網頁設計師們一些靈感與參考,讓網頁設計能更順暢豐富!
如果你也希望能夠打造具有日式設計風格的網站,歡迎與我們聯繫。由 applemint 的日本設計師,根據當前的日系網站設計風格,為客戶規劃具日本元素的形象網站。
從這裡聯絡 applemint!




